I received another email from (former coaching client) Children of the Nations yesterday that impressed me so much that I wanted to share it with you.
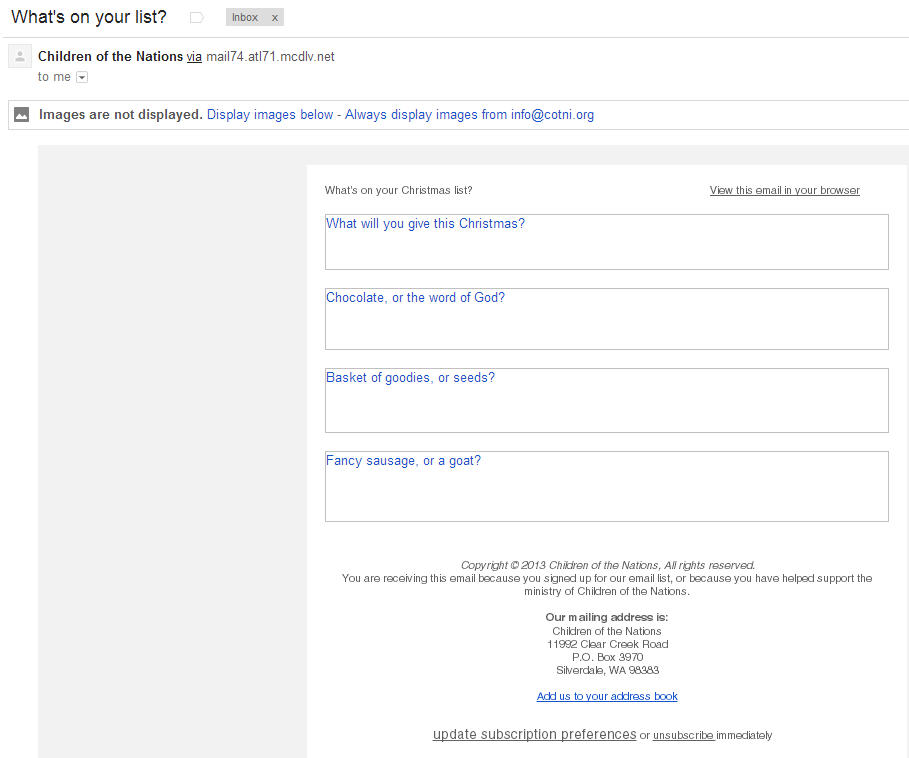
First, let’s look at images off. As you can see, they did a masterful job with the ALT tags — those bits of text that appear when images are off. The “this or that” wording is very skimmable, and I very quickly see the point they are making to me. I don’t even need the photos to understand what this is about.
Sure, some additional body text would have made it even better (all image emails are risky), but as far as the ALT tags go, this is great.
I’m intrigued now, so I click on the images and get the full email, full of fun. If you are going to make people click to see the images on, you should reward them with something good, and COTN does. Instead of using guilt or ridicule to say that chocolates or goodies are bad, they use humor to convey why those might not be the best choices. The language is casual and friendly.
This single email is part of a much bigger gift catalogue campaign that includes a physical paper catalogue and other reminders like the Black Friday post on Facebook and breaking the email graphic into smaller posts.
Emails like this will make it THAT. MUCH. HARDER. for donors to overlook this campaign. Way to go COTN!